主要原理就是通过 github action 的来监听 issue 的相关事件,然后读取 issue 中的内容创建文件提交到 git 上,最后直接部署.这样就能随时编辑并展示了.
具体可以看 add event to myb log 这个仓库, 以及使用方式.
接下来介绍如何开发一个 github action:
1. 克隆官方提供的 template
官方主要对 typescript 的支持比较好,提供了一系列的工具包,没办法只能同 ts 来进行开发,
https://github.com/actions/typescript-action
2. 定义想要在运行时用户输入的参数
通过编辑action.yml这个文件来定义想要在运行时定义的参数,比如说GITHUB_TOKEN:
name: "add event to my blog"
description: "add event to my blog"
author: "fzdwx"
branding:
icon: "archive"
color: "white"
inputs: # 在这个key下面添加自定义参数
token:
required: true
description: "the repo PAT or GITHUB_TOKEN"
runs:
using: "node16"
main: "dist/index.js"参数有三个属性:
required: 是否必须
description: 描述
default: 默认值3. 实现想要的功能
详细可以查看我的主要代码.我的里面主要做了:
- 根据当前 issue number获取该 issue 的内容.
- 根据预定义的模板,创建文件内容.
- 提交到git上.
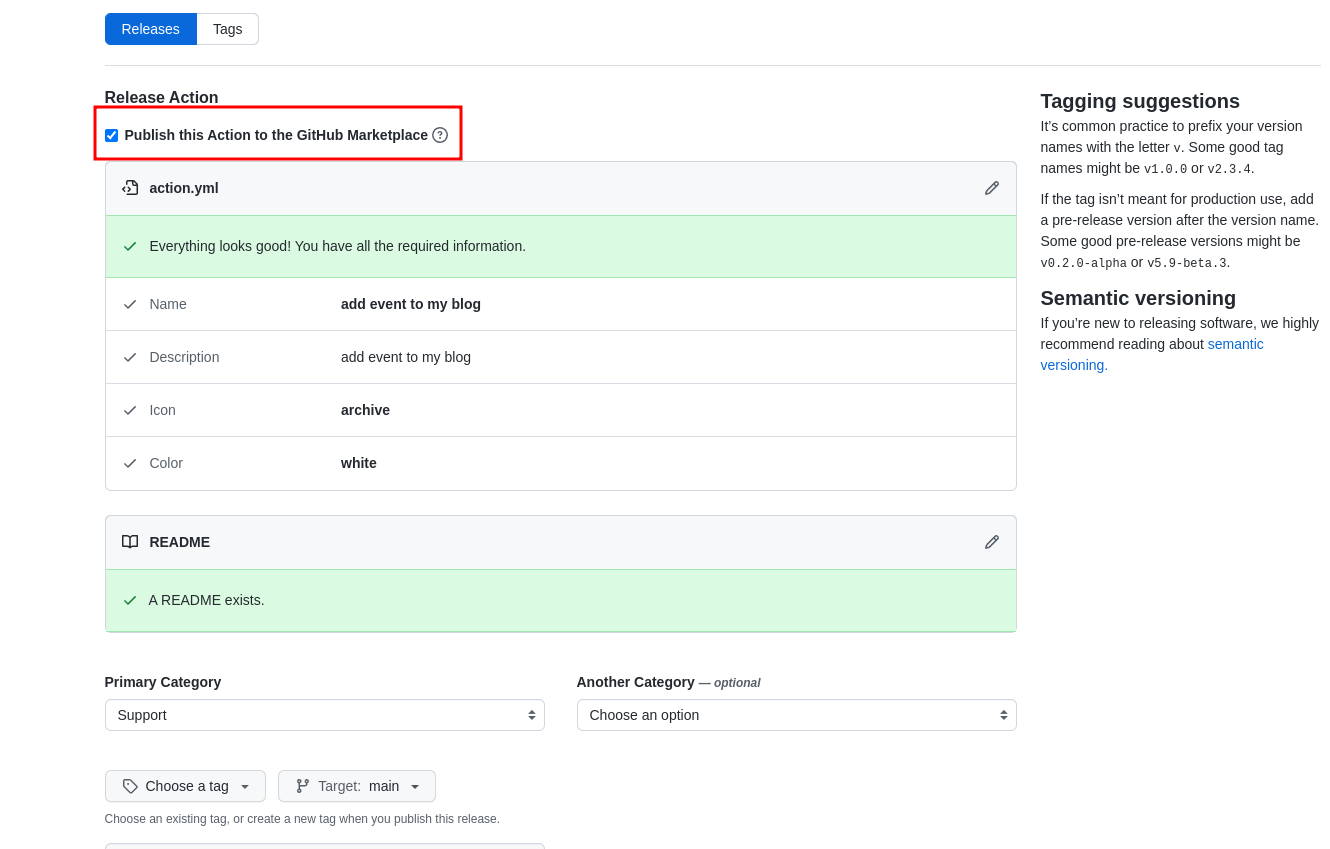
4. 发布到 marketplace
需要勾选 Publish this Action to the GitHub Marketplace,可能需要 2fa 认证,找一个 github 支持(我用的是 authy,防止后面忘记了)就 ok 了.

成功 release 后就能在别的项目中使用了.